【初心者向け】マーケティングで重要なUI/UXとは?
基礎知識とデザインのコツを解説
インターネットやSNSの普及によってユーザーとの接点は多様化しており、マーケティングにおけるUI/UXの向上は重要な要素です。
しかし、UI/UXの需要が高まっている一方で、それぞれの意味や違いなどがきちんと説明できない方も多いのではないでしょうか。
今回は、UIとUXの基礎知識とデザインのコツを初心者向けにわかりやすく解説します。
UIとはユーザーインターフェイス、UXとはユーザーエクスペリエンスのことです。
それぞれ詳しく解説します。
UI(ユーザーインターフェイス)とは
UI(ユーザーインターフェイス)はUser Interfaceの略で、Userは利用者、Interfaceは接触面・境界面を意味します。
つまり、User Interfaceは「ユーザーとサービスとの接点」で、ユーザーが目にするものはすべてUIとなります。
具体的には、Webでの情報だけでなくPCやスマートフォンなどのデバイス、さらにはマウス・キーボード・タッチ画面などもUIに含まれます。
良いUIの例
・メニューボタンや申し込みボタンを迷わずに見つけられる
・TOP画面に戻るボタンがわかりやすい
・リンクの位置や色の違和感がない
・フォントやレイアウトが見やすい
・フォームに入力補助機能がある
上記のように、良いUIにはユーザーが考えたり悩んだりすることなく、直感的に操作できる要素があります。
UX(ユーザーエクスペリエンス)とは
UX(ユーザーエクスペリエンス)はUser Experienceの略で、Experienceは体験を意味し、UXは商品やサービスを通してユーザーが得る体験を指します。
UXは、商品やサービスによって「楽しい」「きれい」と感じたり、「また使いたい」と思ったりするまでのすべての工程が該当します。
また、他の商品よりも品質が良い、使いやすいといった要素もUXの1つです。
良いUXの例
・導線がわかりやすく、求めている情報にすぐにたどり着ける
・入力フォームでスムーズに入力できる
・興味を引くデザインやグラフィックである
・読み込みが速い
UXもUIと同様、ユーザーに考えさせずに操作できるようにすることが理想だといえます。
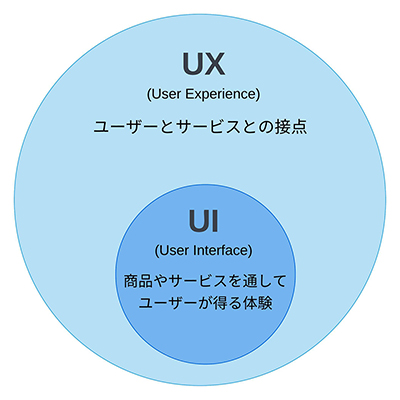
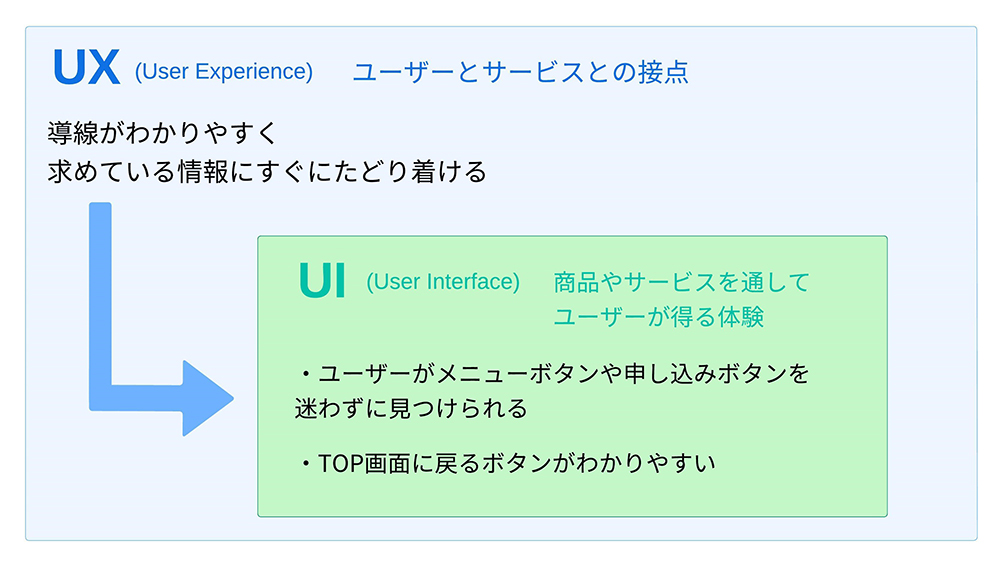
UIとUXは、それぞれが影響し合うものです。
UXを高めたいのであれば、わかりやすく操作しやすいUIが必要となります。
また、UIが使いにくいとUXの評価を下げる結果にもつながります。
一方で、UIが良いからといって、必ずしも良いUXが得られるとは限りません。
UIとUXの関係性について、以下に具体例を挙げます。
UIとUXの関係性の例
以上の関係から、UIはUXの一部であるといえるでしょう。
UIとUXが重視される理由は、主に以下の3つです。
1.IT化が拡大しているから
ネットスーパー・クレジットカード・QRコード決済・セルフレジなどIT化が拡大している
2.モノ消費からコト消費に変化しているから
モノ自体では差別化できないため、コト消費の価値観が広まっている
3.顧客との接点が多様化しているから
インターネットやSNSの普及により、ユーザーに寄り添う取り組みが求められる
上記のような背景から、UI/UXの需要が高まっていると考えられます。
優れたUI/UXは、ポイントを押さえて設計されています。
特徴は以下の通りです。
・ユーザー目線で設計されている
・情報が多すぎない
・デバイスごとに使いやすい
・考えることなく直感で操作できる
ユーザー目線で設計されている
おしゃれを追求したデザインであっても、ユーザーが使いにくいと感じるようでは意味がありません。
ユーザーにとって使いにくいものは、ユーザー目線で設計されていないUI/UXだといえます。
ユーザーの立場で考えて、設計しましょう。
情報が多すぎない
一度に目にする情報が多すぎると、ユーザーが見にくいと感じる可能性があります。
Webサイトを見るときには、視線を左上から右下に動かす傾向があるため、この動きを邪魔しないことが大切です。
適度な情報量を視線の動きに合わせて配置するように意識しましょう。
デバイスごとに使いやすい
PC・スマートフォン・タブレットなど、それぞれのデバイスで使いやすく最適化されたデザインであることも重要です。
ユーザーによってメインで使うデバイスは異なるため、どのデバイスからでも快適に閲覧できるように設計しましょう。
考えることなく直感で操作できる
ユーザーは、考えることなく直感で操作できたときに優れたUI/UXだと感じます。
どのように操作したら良いのか考えたり悩んだりせず、直感的に理解できるものが理想のデザインだといえるでしょう。
ユーザー目線で扱いやすいUI/UXをデザインするにはコツがあります。
以下の6つのポイントを押さえて設計しましょう。
・ターゲットを設定する
・使用される環境を想定する
・競合サービスを調査する
・デザイン設計のゴールを設定する
・定量的に評価する
・PDCAを繰り返す
ターゲットを設定する
どのような人にWebサイトを見てもらいたいのかが明確になっていないと、機能やデザインなどの方向性が定まりません。
例えば、中高年向けの場合はよりわかりやすい配置にして、コントラストを抑えたデザインにするなどの配慮が必要です。
ターゲットを設定し、ユーザー分析に活かしていきましょう。
使用される環境を想定する
ターゲットがどのような環境やデバイスで使うのかによって、同じサービスでもUI/UXは異なってきます。
PCとスマートフォンでは、見やすいレイアウトも変わってきます。
また、家でPCを使って操作するのか、通勤中にスマートフォンを使って操作するのかといったシチュエーションも想定すると良いでしょう。
競合サービスを調査する
競合他社のサービスを調査すると、自社にはない視点に気づけます。
自社サービスと比較することで新たな気づきを得られ、どのようなUI/UXが操作しやすく見やすいのか、施策のヒントになるでしょう。
デザイン設計のゴールを設定する
ゴールを設定することで、ユーザー目線で何を解決すべきかが明確になります。
「Webサイトの閲覧数を増やす」「サービスの登録者を増やして売上につなげる」など具体的なゴールを設定し、デザイン設計に活かしていきましょう。
定量的に評価する
サービスが高評価だったとしても、売上に反映されていなければ意味がありません。
特に売上目標や顧客満足度などをゴールに設定している場合、定量的な数字を評価することが大切です。
サービスによる売上の上昇率や貢献利益率など、データに基づいて客観的に評価しましょう。
PDCAを繰り返す
PDCAを繰り返してUI/UXを改善していくことで、ユーザーのニーズに沿ったサービスとなります。
UI/UXの改善には明確な終わり・正解がないため、定期的なユーザーテストや効果測定は欠かせません。
PDCAを回し続け、より良いサービスを提供しましょう。
UI/UXを改善するときは、以下の3つのポイントを押さえましょう。
・サイトやアプリの機能性を見直す
・ターゲットユーザーとのズレがないかチェックする
・Googleアナリティクスでユーザーの動きを可視化する
サイトやアプリの機能性を見直す
サイトやアプリの機能性の見直しでは、文字の大きさ・フォント・量、ボタンの大きさ・位置などをチェックしましょう。
上記はページの見やすさや読みやすさにもつながります。
必要なボタンやページがすぐに見つけられるか、タップしやすいかなど、実際にストレスなく使えるような改善が必要です。
ターゲットユーザーとのズレがないかチェックする
デザインやテイストなどがターゲットとなるユーザーのニーズと合っているか、ズレが生じていないかチェックします。
例えば、ビジネスマンであればシンプルなデザイン、若者であればおしゃれなデザインにするなどです。
ターゲットにとってほしい行動も考慮し、設計を見直しましょう。
Googleアナリティクスでユーザーの動きを可視化する
UI/UXを改善するうえで、ユーザーがどのページを見ているのか、どこで離脱しているのかなどの効果測定は非常に重要です。
ユーザーの動きを可視化して、PDCAを回しましょう。
ユーザーの動きを計測・分析するのは自力では難しいため、Googleアナリティクスの活用がおすすめです。
メニューの「行動」からユーザーの動きが見られるため、分析に活かすと良いでしょう。
UI/UX改善のポイントをお伝えしましたが、実際にどのように行えば良いのでしょうか。
ここでは、UI/UXを改善するときの具体例を紹介します。
UI/UX改善の具体例
| プロセス |
内容 |
| 課題の把握 |
・滞在時間が短い
・他のページに遷移していない
・リピーターが少ない |
| 原因の分析 |
・ユーザーの求める内容になっていない
・他のページに遷移していない
・入力する際の手間が多い |
| 改善案の立案 |
・ニーズに合った質の高いコンテンツを提供する
・デザインやレイアウトを変更する
・入力補助機能を追加する |
| 効果検証 |
・ユーザーテストを実施する
・サイト上でのユーザーの動きを調べる
・売上や顧客満足度につながっているか確認・分析する |
上記の4つのプロセスを繰り返し、UI/UXの質を高めていきましょう。 ECサイトで衣料品や雑貨を販売する企業さまより「会員制アプリのユーザー数を増やしたい」との相談を受けてアイデアプラスでサポートいたしました。
ヒヤリングを行い状況を整理する中で以下の事が分かりました。
・会員登録への動線がユーザー視点に立って設計されておらず、新規会員登録に結びついていない
・アプリ内のメニューや配置が分かりにくいデザインになっているため、直感的に使用できず離脱されてしまう恐れがある
この課題を解決するために、まずはターゲットを設定して使用するデバイスや環境を想定しました。
そのうえで、ユーザー視点に立ってECサイトでどうページ遷移するのかをチェックすることで、最適な位置に新規会員登録ページへのリンクボタンを設置しました。
また、アプリでもアイコンの設置や情報量を絞って求める情報に目が行くように整理するなど、ユーザー視点で直感的に使いやすいUIを意識し、改修していきました。
その後、サイトやメールマガジンでアプリリニューアルの告知を行ったこともあり、アプリのユーザー数は一週間で数倍にアップしました。
アプリ利用者へのアンケートでは「使いやすくなった」と高評価をいただき、ユーザーが直感的に操作できる、分かりやすいUIによって、離脱を防ぐことができ、顧客満足度向上につなげる事ができました。
ここでは、UI/UXに関するよくある質問に回答していきます。
・UI/UXデザインの目的は何か?
・良いUXとは何か?
・UXデザインの悪い例はどのようなものか?
UI/UXデザインの目的は何か?
UI/UXデザインの目的は、ユーザーの満足度を上げて購買を促すことです。
ニーズやトレンドに合ったサービスを提供するためには、市場や顧客の調査とともに、最適なUI/UXデザインの設計が欠かせません。
良いUXとは何か?
良いUXの条件は、サイトの使いやすさだけでなく、想定していた通りかそれ以上の体験が得られることです。
サイトを訪れたユーザーが使い勝手が良いと感じるのはもちろん、商品やサービス自体に魅力がないとUXは高まりません。
UXデザインの悪い例はどのようなものか?
ユーザーの視点ではなく、自社の売上だけを考えているUXは悪い例だといえるでしょう。
例えば、登録はスムーズにできるのに削除するときの導線がわかりづらい、デザインは凝っているのに求めている情報がなかなか出てこない場合などです。
ユーザーへの配慮が足りないと、UXデザインの失敗につながるため注意しましょう。


今回は、UI/UXについて解説しました。
UIはユーザーとサービスとの接点、UXは商品やサービスを通じてユーザーが得られる体験のことを指します。
ユーザーの満足度を向上させ、購買を促すのがUI/UXの目的です。
ユーザー目線での設計・リリース後の定期的な見直し・改善で、より良いUI/UXにしていきましょう。
弊社、株式会社アイデアプラスはお客様が抱える課題を一緒に考え、クリエイティブの力で課題解決・目標達成に向けて伴走いたします。
UI/UXでお困りの際は、ぜひ株式会社アイデアプラスにお気軽にご相談ください。